We previously made a post about all of our favourite keyboard shortcuts that can help everyone make their daily workflow easier. Now we want to give the developers our favourite shortcuts to make working with your code a breeze.
We're big fans of Visual Studio Code at CodeCast, so I can only say for sure that some of these work on there, but working on virtual code editors, I have had most of them work for me with no issue. So, without further ado, let's get started listing some of our favourite keyboard shortcuts for developers.
Start/End of Line: This is one I am positive is universal and isn’t tied to any program. I use this everywhere, but it's especially helpful when coding. If you want to quickly move your cursor from where it’s currently positioned to the start or end of the current line, hit Command + →/← (Mac) or Home/End (Windows).

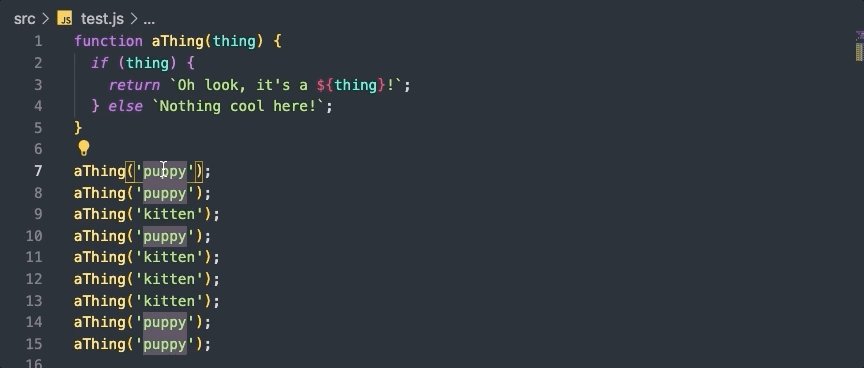
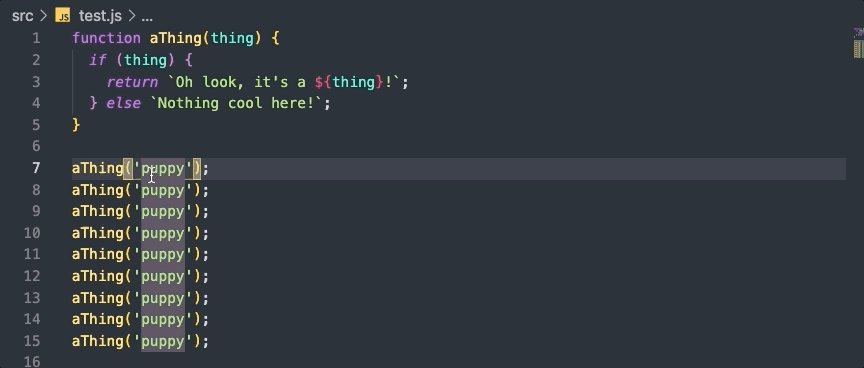
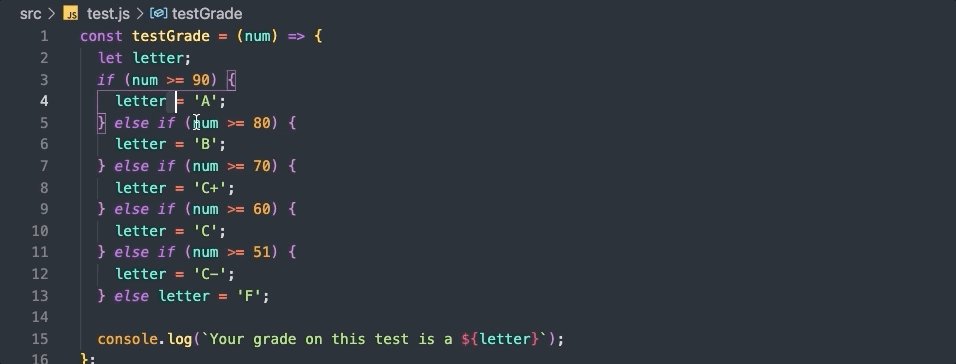
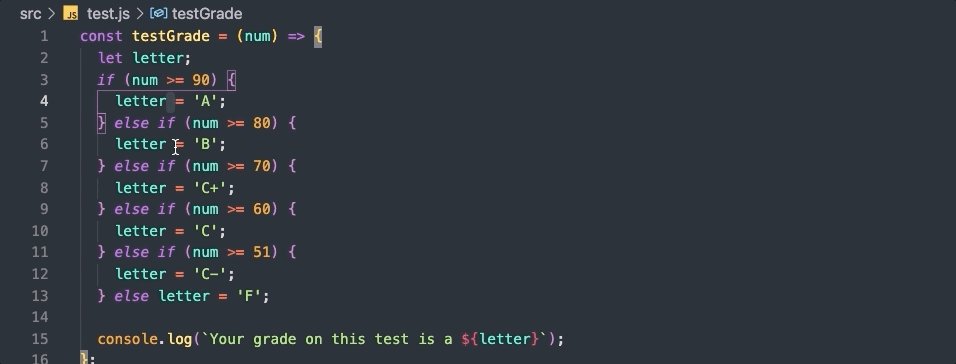
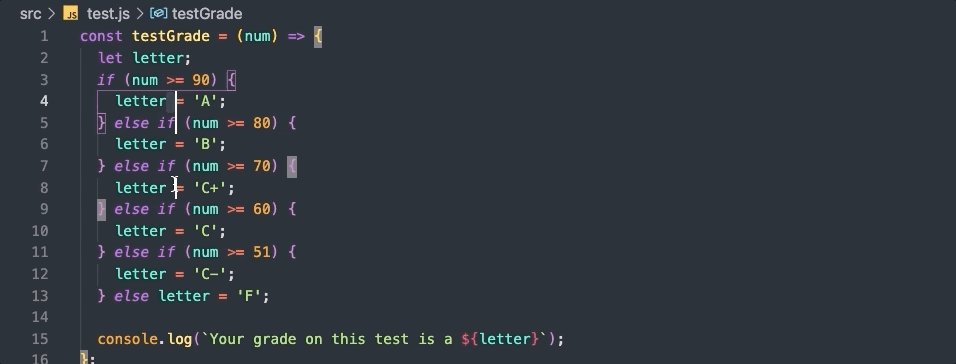
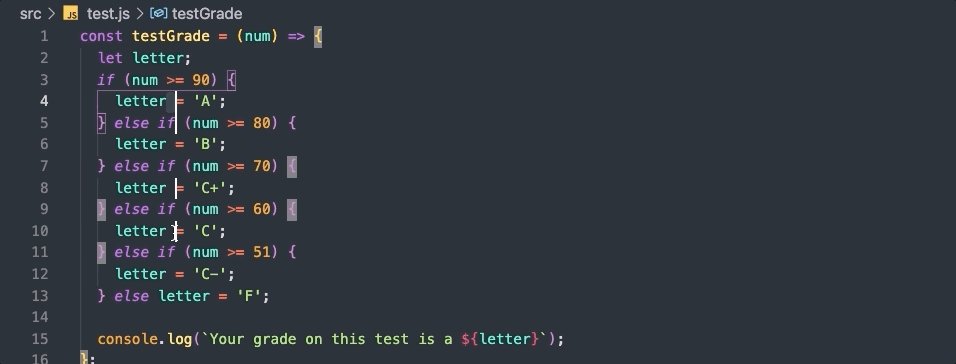
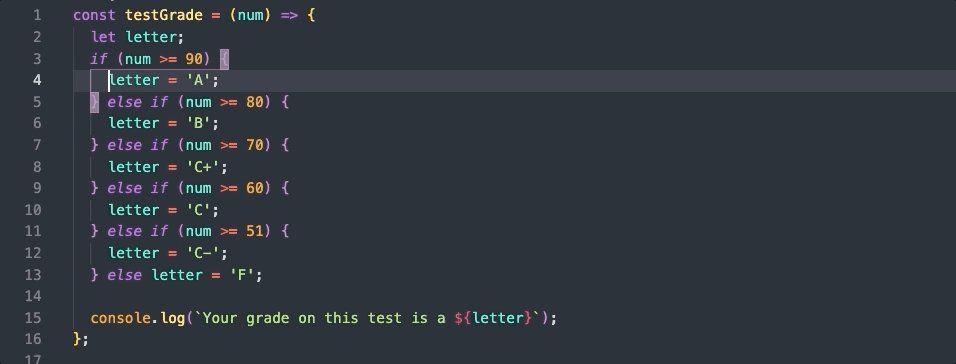
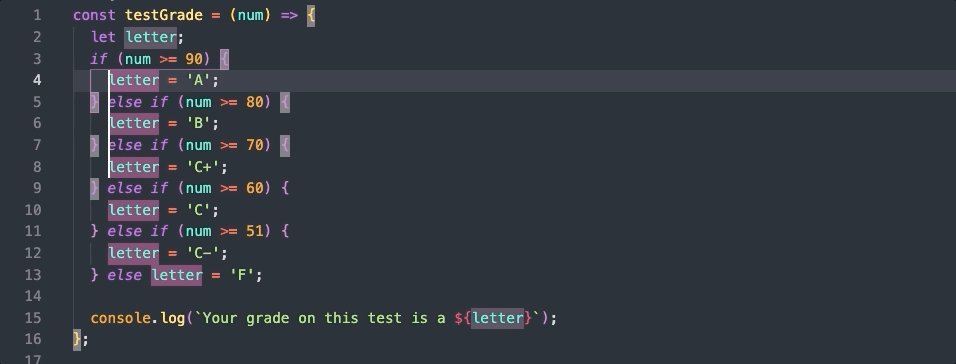
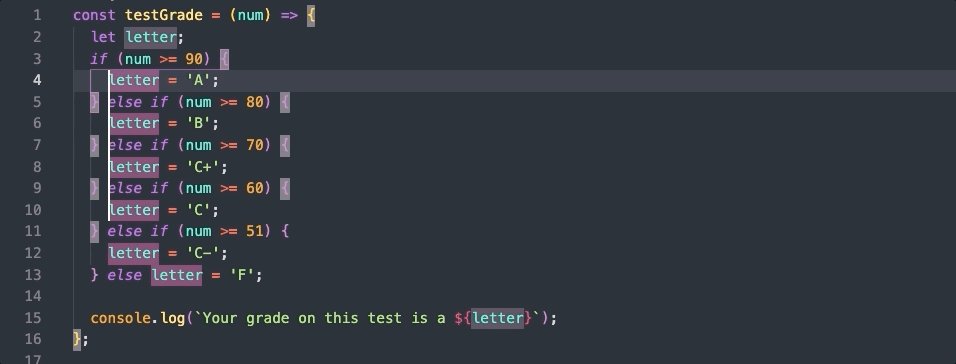
Find Next Match: To find the next instance of a word in your code, you can easily highlight the world and hit Command + D (Mac) or Ctrl + D (Windows). You can continue hitting this until you have every instance you want selected highlighted. From here, you can simply type to change it at every place in your code. This is very helpful when trying to change variable names, for example.

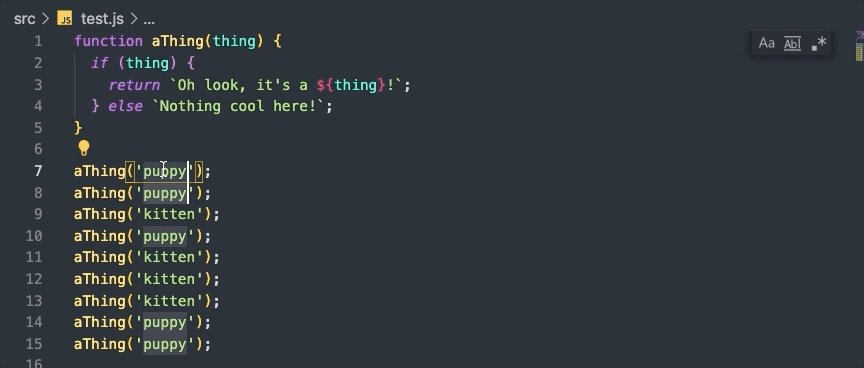
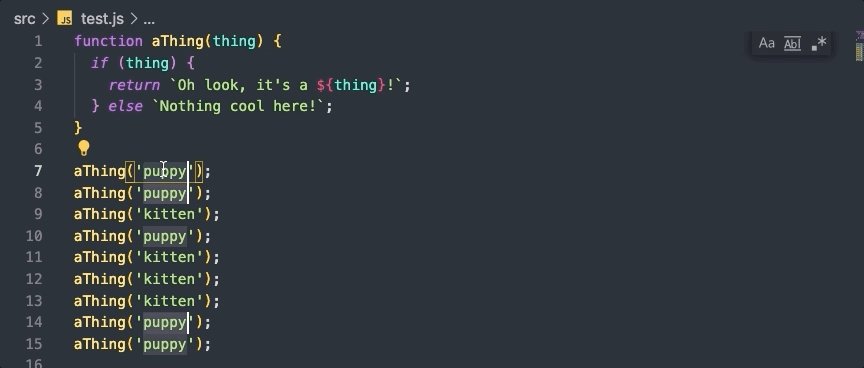
An additional note to this: if you wish to skip over one of the instances when that specific instance is selected, hit Command + K (Mac) or Ctrl + K (Windows). Then continue hitting Command + D (or Ctrl, respectively) and you will go on to select the next instance while skipping over the previous one.
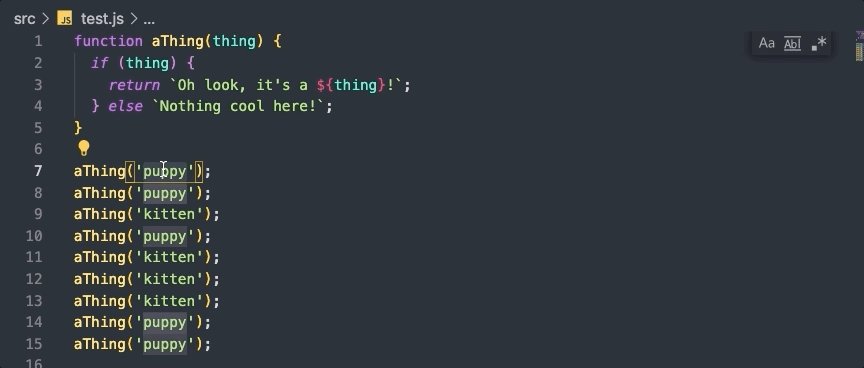
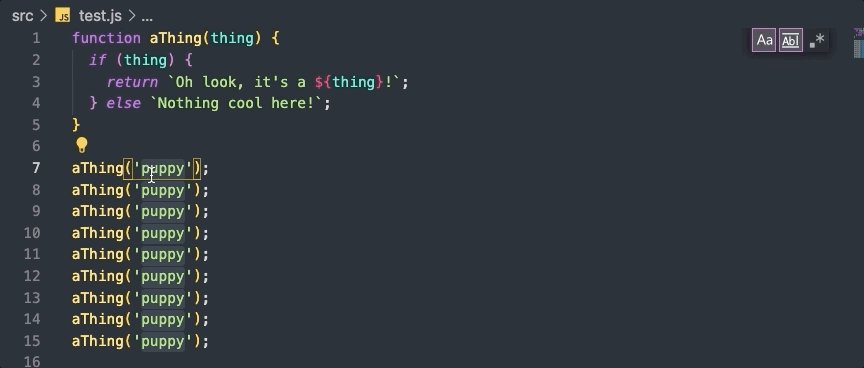
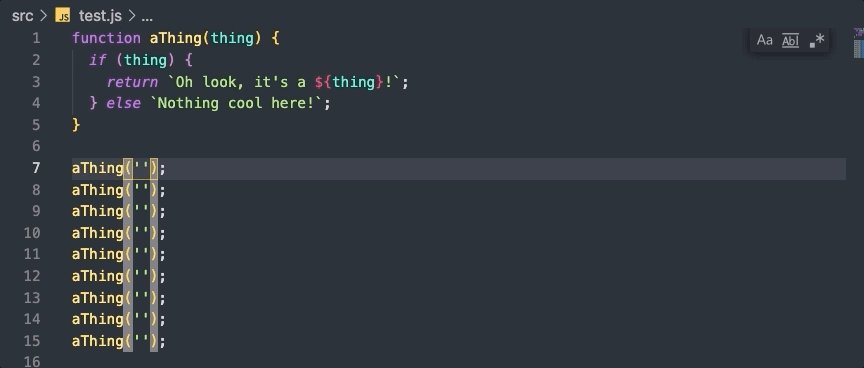
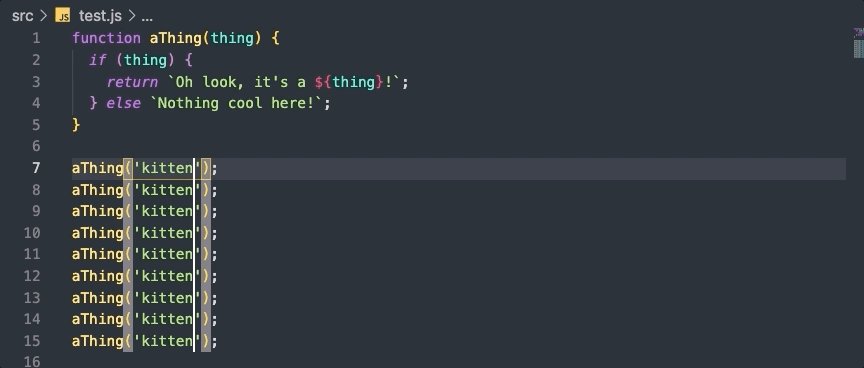
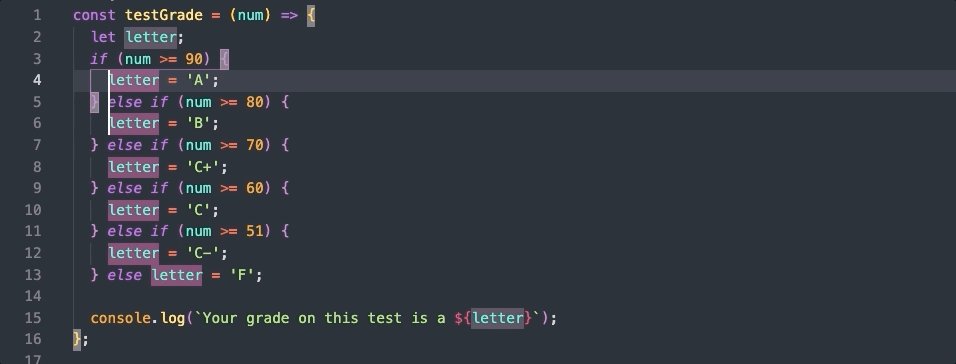
Select All Matches: If you want to select all the instances of something in a file, hit Command + Shift + L (Mac) or Ctrl + Shift + L, and it will immediately select all instances of it for you! This makes refactoring a breeze.

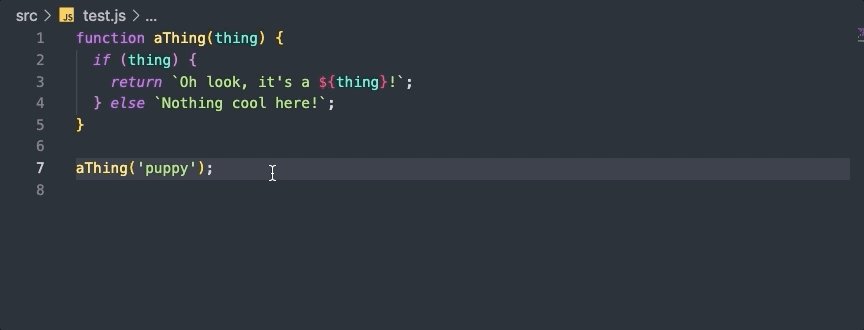
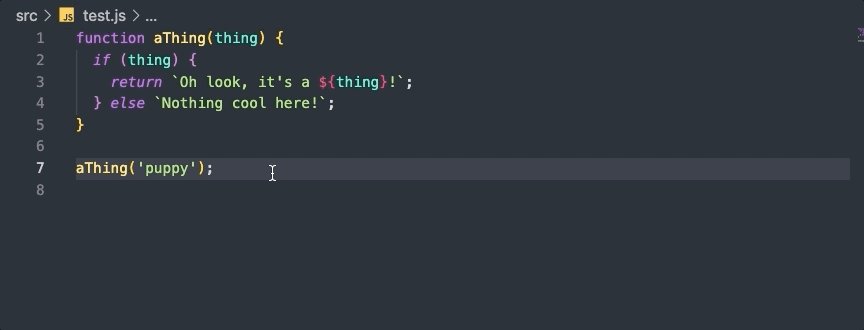
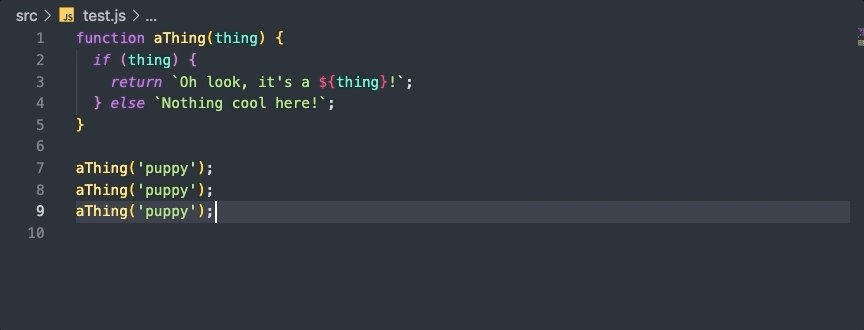
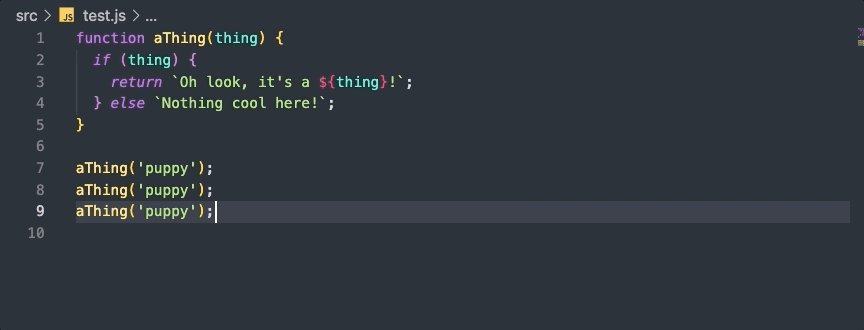
Duplicate Code: If you have a piece of boilerplate code you want to easily copy, you can highlight the entire block of code (or if its a single line, make sure the cursor is on the line you wish to copy) then hit Command + Shift + Up/Down (Mac) or Shift + Alt + Up/Down (Windows) to copy the code below it, or above it respectively.

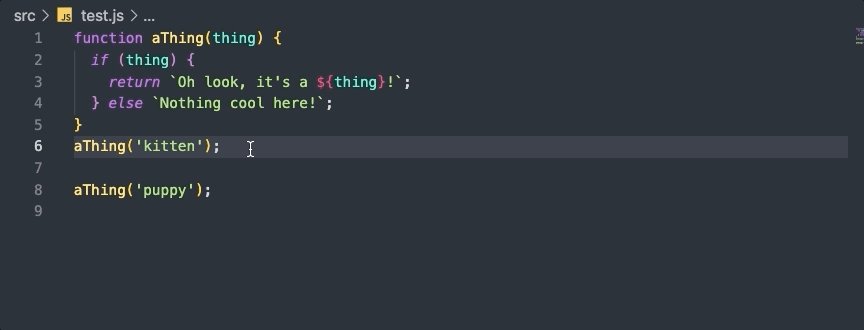
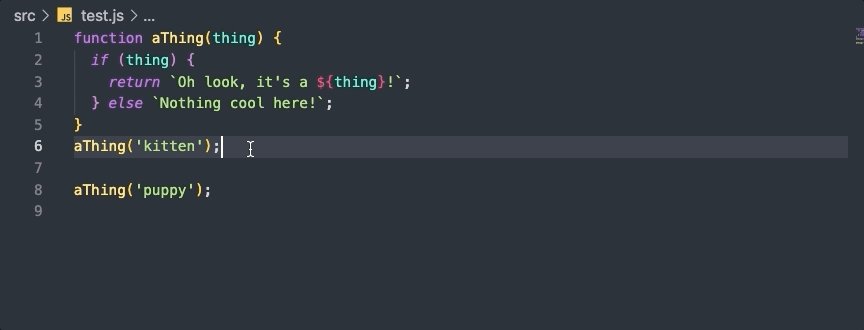
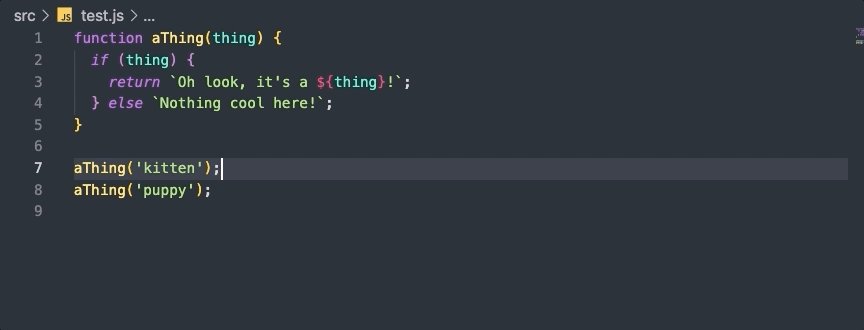
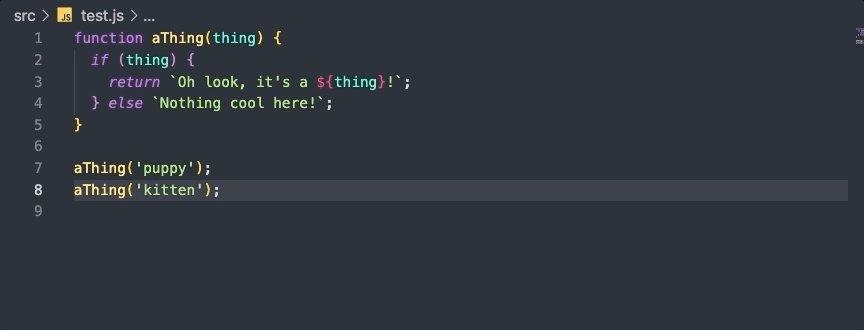
Move Code: Well you copied the code, but you don’t really want it there. Or you realized this whole function should actually be above where it is now. Easily fixed. Highlight the chunk (or just place the cursor on the specific line for single lines) and hold down Option (Mac) or Alt (Windows) and move it up or down with the arrow keys! Easy peasy.

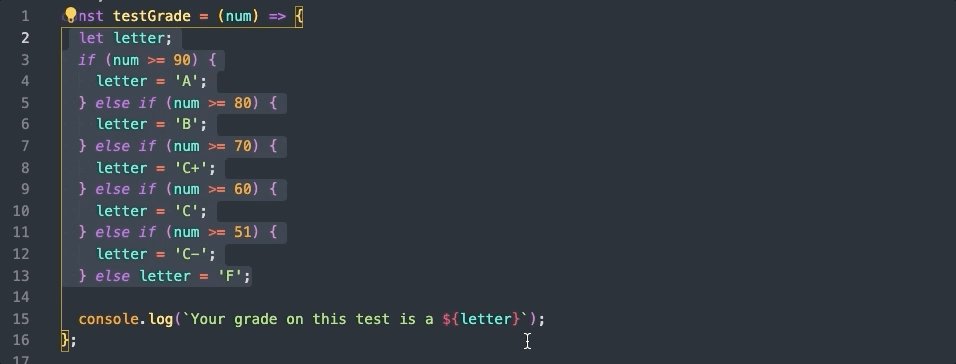
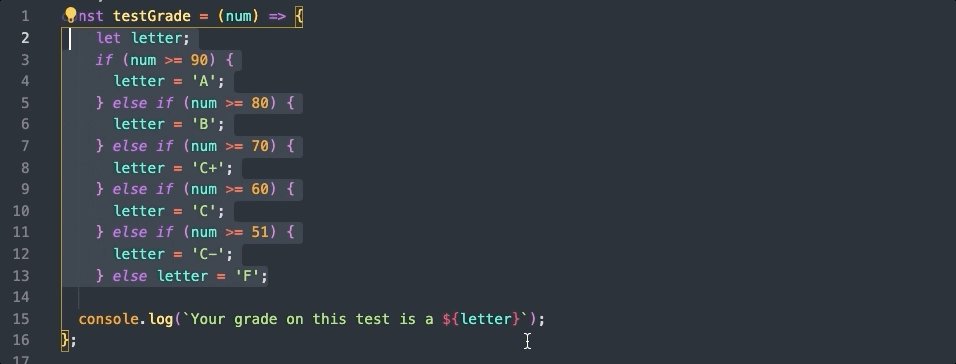
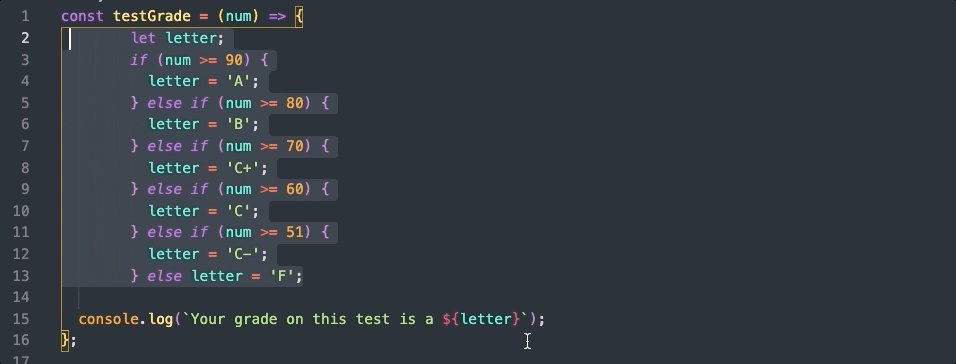
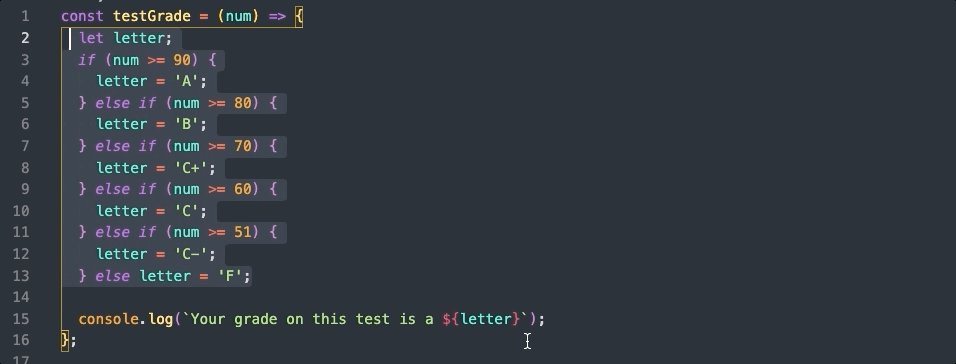
Indent Code: Ever wanted to easily move an entire chunk of code a few indents in without doing it line by line? Just highlight the desired code, then hit Command + [ or ] (Mac) or Ctrl + [ or ] (Windows). ] will move it to the right, and [ will move it to the left.

Multiple Cursors: If you want to insert text in multiple spots in your code, simply hold down Option (Mac) or Alt (Mac) and click in the spot you want to add an additional cursor. Once you have all the places selected, you can type and add content to add the spots at once. To clear the multiple cursors, just click off anywhere.

Add Cursor Above/Below: Similar to the above shortcut, this one allows you to simply add another cursor to the line above it or below it as the same placement (or the beginning of the line if there is no content on the line). For this, just hit Command + Option + Up/Down (Mac) or Ctrl + Alt + Up/Down (Windows).

Switch Between Apps: You can hit Command + Tab (Mac) or Alt + Tab (Windows) and hold down Command (or Alt respectively) to see a list of all the open apps on your computer. Continue hitting the tab key to navigate to the one you want to switch to.

Another option is using gestures if you’re working with a trackpad on a Mac, and swiping between apps when they’re full screen! This is my default method. Just check your gesture settings!
That’s a lot of information, but getting a good grasp on some of these will make writing and formatting your code a breeze. If you also use Visual Studio Code, they have a complete list of all their available shortcuts for both Mac and Windows. Happy coding!





%20(1920%20%C3%97%201080%20px).png)
