Visual Studio Code is one of the most popular code editors and a general favourite among developers. It’s definitely our editor of choice here at CodeCast. Through our never-ending pursuit of making our daily workflow easier, we have accumulated some Visual Studio Code extensions that we absolutely love. Without further ado, here are our top ten extensions:
- Bracket Pair Colorizer 2: This is one of the simplest yet most helpful extensions I have added, and massively helped when I was learning JavaScript. The entire focus of this extension is to assign colours to bracket pairs so that you can easily match the opening and closing brackets to one another. Each new layer of nested brackets will be assigned a different colour. This saves a lot of time in trying to assess which bracket belongs to which when writing your code.

- EsLint: This is one of the most popular extensions available, and for good reason. If you’re not familiar with EsLint it helps you "to find and fix problems in your JavaScript code". This is incredibly valuable if you work with JavaScript (or a JavaScript framework), and I would highly recommend it.
- Language Snippets: This one is more of a category of extensions, where you would install the applicable ones for the languages you work in. Currently, on my machine, I have some snippets like EJS Snippets, React/Redux Snippets, and Ruby Snippets. They help add-in integrated language support like auto-closing tags, syntax highlighting and suggestions, and other features depending on the specific extension. This is very helpful when working with templating languages (like EJS) that don’t have auto-closing tags built into the editor.
- Prettier +: This is a popular extension that auto-formats your code for you on save. It doesn’t work with all languages but works with a large number of the more commonly used ones. I personally really love this auto-formatter, but I will caution you that if you're a student, only download it once you’re comfortable with the language you’re working in because it will make you lazy about adding things like semicolons, and help structure your code automatically with proper indentation.
- Git Lens: This is another very popular extension and is a fantastic tool if you work with a team of developers. This extension provides information about the code such as who wrote it and when it was changed directly within the editor, as opposed to needing to search for this information on GitHub. It makes it much easier for teams to discuss code and possible problems as the details of the code changes are directly available.
- Live Server: This was another extension I relied on heavily when learning to code. It starts a live server so you can see how your code will appear in the browser. This was extremely helpful when learning HTML and DOM Manipulation. It starts with a simple click and updates the changes on every refresh of the browser window.
- Footsteps: Footsteps is an extension that helps you keep track of where you were just working within a file. If you are working with hundreds of lines of code, and are scrolling back and forth between sections, this could be an incredibly helpful way to help you quickly find your place. It highlights the area or line of code you were just working on, slowly fading the line as you move away and write more code.
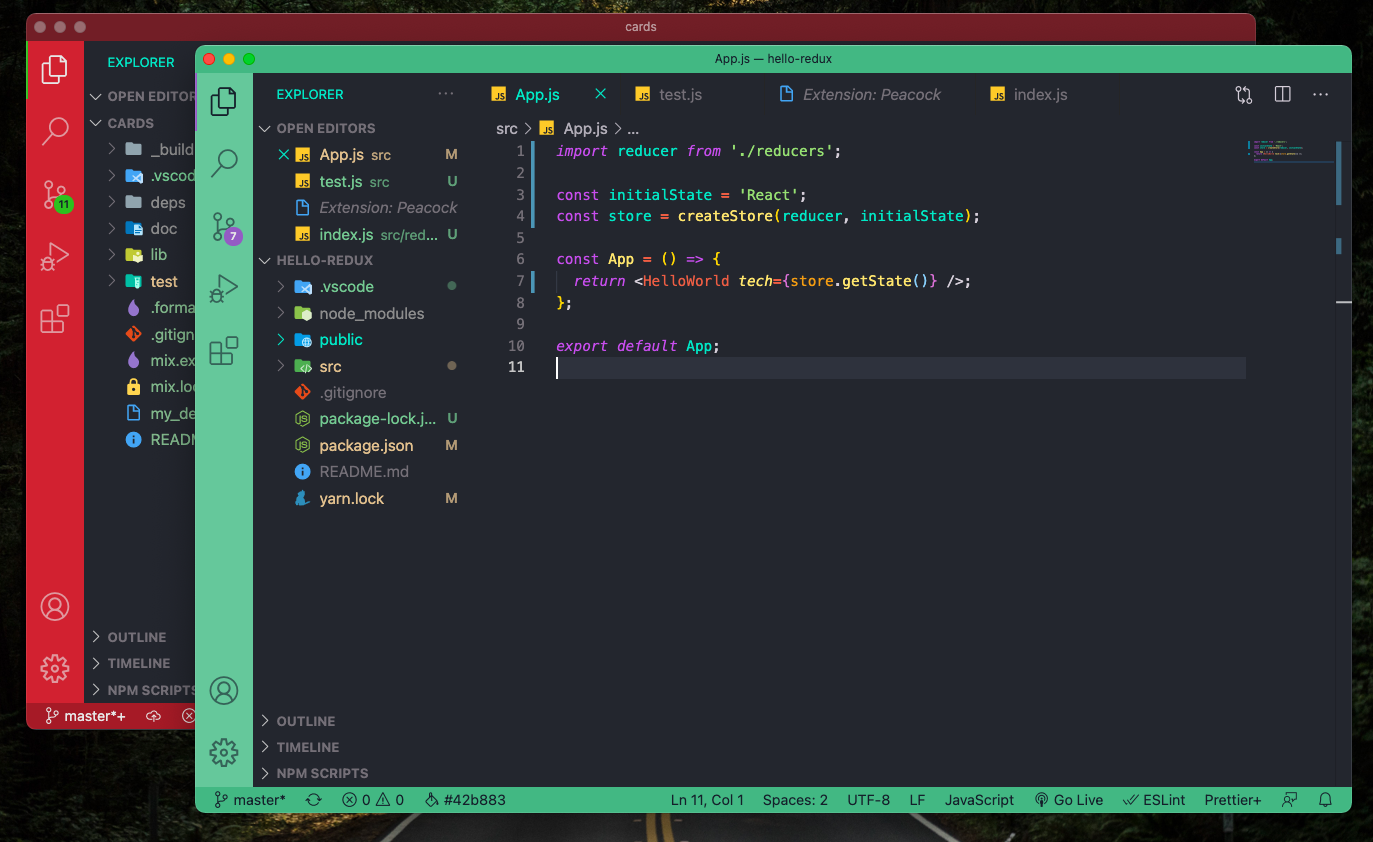
- Peacock: This is an extension I just discovered, and I am honestly very excited about it. I am someone who likes having multiple instances of VSCode open at once, but it can become confusing about which window is which after working on them for a while. Peacock assigns a unique border colour to each of the instances, so you will be able to distinguish between them a lot easier. It’s a minor change, but can be incredibly helpful!

- Icon Packs: What first seemed to be a purely aesthetic extension actually proved more valuable than I initially expected. It adds a substantial amount of unique icons for a large variety of different file types you find within languages. This makes it easy to quickly spot the file type you’re looking for. I currently use Material Icons, but there are a large number of them available and you just have to find which one is right for you!
- Themes: As per most popular applications, you can customize your theme. However, VSCode takes it a step further and the customization capabilities are incredible. There are a ton of ready-made and available themes for download on VSCode that make reading your code a lot easier. Some of the popular themes are Dracula, Atom One, and the one I am currently using, Andromeda. The main draw of adding an additional theme instead of the default one is how much it colorizes or textually changes different parts of your code, so you easily understand exactly what you’re looking at.
There is no shortage of extremely valuable extensions available on Visual Studio Code. You can easily search to find exactly what you’re looking for, or for extensions that help make writing in your preferred language easier. But if you’re new to extensions, hopefully some of our faves will help get you started and make your coding that much easier!





%20(1920%20%C3%97%201080%20px).png)
